こちらのページを参考にサイトマップを作成します。 まずは、gatsby-plugin-sitemapをインストール
$ yarn add gatsby-plugin-sitemapgatsby-config.jsのpluginsにGAの設定を追記します。
gatsby-config.js
plugins: [
{
resolve: `gatsby-plugin-google-analytics`,
options: {
trackingId: `G-TGDC4N74D9`,
head: true,
}
},
`gatsby-plugin-sitemap`,
{gatsby build, gatsby serveを実行してサイトマップを確認
$ gatsby build
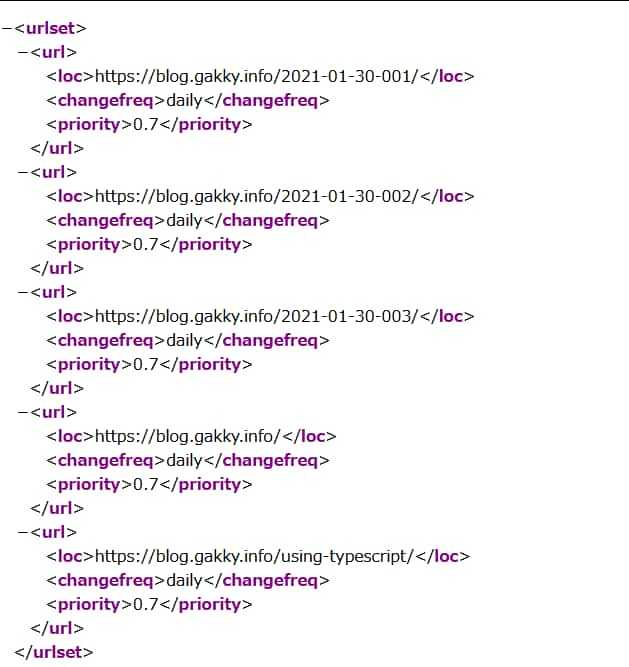
$ gatsby servehttp://localhost:9000/sitemap.xmlにアクセスして確認すると、サイトマップはできていましたがドメインがgatsby-starter-blog-demo.netlify.appになっています。 ソースをgrepしてどこでこの設定をしているのか確認します。
$ grep -r 'gatsby-starter-blog-demo.netlify.app' ./*
./content/blog/2021-01-30-003/index.md:http\://localhost:9000/sitemap.xmlにアクセスして確認すると、サイトマップはできていましたがドメインがgatsby-starter-blog-demo.netlify.appになっています。
./gatsby-config.js: siteUrl: `https://gatsby-starter-blog-demo.netlify.app/`,
^C
$gatsby-config.jsで設定しているようなのでここを変更してみます。
gatsby-config.js
siteMetadata: {
title: `おはようからおやすみまで`,
author: {
name: `Staring Lion`,
summary: `who lives and works in Sapporo, the city of love.`,
},
description: `A starter blog demonstrating what Gatsby can do.`,
siteUrl: `https://www.staring-lion.com/`,
social: {
twitter: `staring_lion`,
},
},正しいドメインで生成さていました。がしかし、/using-typescript/という意図していないURLでサイトマップが生成されています。
アクセスしてみると以下のようなページができています。とりあえずどこで生成されているのかgrepで検索。
$ grep -r 'Using Type' ./src/*
./src/pages/using-typescript.tsx: <Layout title="Using TypeScript" location={location}>
./src/pages/using-typescript.tsx: <SEO title="Using TypeScript" />
$普通にpagesの下にあったので削除してサイトマップを再生成。
/using-typescript/が消えたのでここで一度pushし、サーチコンソールに登録します。